저번 글에서 실패했다고 했던 Home Assistant를 성공했다. 역시 삽질은 타고나야 하는 듯
이전에 실패했을 때는 파이썬 가상 환경에서 돌렸고 안되길래 포기했었다. 하지만 그대로 포기하기는 투자한 시간이 아까워서 관련 자료를 찾아보니 내가 쓰는 환경보다 Docker에 Hass.io를 설치하여 사용하는 경우가 많았다.
(Hass.io와 일반 HomeAssistant의 차이점은 Hass.io 쪽이 Add-on 설치나 업데이트가 편하다는 점이다.)
또다시 삽질 시작.. 하지만 실패했을 때와 같은 Configuration 파일을 사용한 탓인지 결과는 동일했고,그래서 OpenHAB으로 마음을 굳혔던 것이다. 내가 쓰는 환경이 문제인가 해서 새로 설치를 했던 건데 결과가 동일하니..
그런데 OpenHab을 세팅하면 할수록 HomeAssistant의 장점(자체 서버, 클라우드 아님, 깔끔한 UI 등등)이 눈에 밟혀서 한 번만 더 해보자라는 생각이 머리에서 떠나질 않았다. 가슴이 시키는데 방법이 있나...?
포럼을 다시 뒤지다가 Hass.io 홈페이지의 구글 어시스던트 항목에 있는 예제를 혹시..? 라는 생각에
그대로 붙여 넣어 보니 정상적으로 동작했다. 포럼을 그렇게 뒤졌는데...
물론 내가 뭘 수정해서 잘 되는지는 모르겠다 ^^
이건 차차 정리해서 올리도록 하겠다.
어쨌든 성공했으니 그 세팅 방법과, 저번 글에서 언급했던 전등 스위치 연결 방법을 공유해보려고 한다.
행동에 옮기는 게 어렵지 방법은 크게 어렵지 않다.
Docker 설치
먼저 Docker를 설치해야 한다.
도커는 컨테이너 기반의 오픈소스 가상화 플랫폼이다. 자세한 건 구글에 검색을 해보도록 하자.
나는 도커로 Hass.io 설치하려고 하는 거지 도커 공부하려는 게 아니기 때문에..!
curl -sSL https://get.docker.com | sh
이렇게 쳐주면 도커 설치는 끝난다.
CUI가 익숙하다면 상관이 없겠지만 나는 GUI가 너무너무 좋기 때문에 Docker를 GUI로 볼 수 있는 Portainer도 설치해주도록 한다.
sudo docker run -d --name portainer --restart always -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer
이렇게 치면 Portainer 설치도 끝난다.
위에 9000은 포트 설정이니 본인이 다른 포트를 쓰고 싶다면 다른 포트로 변경해도 무방하다.
이 글에서는 9000 기준으로 설명할 것이다.
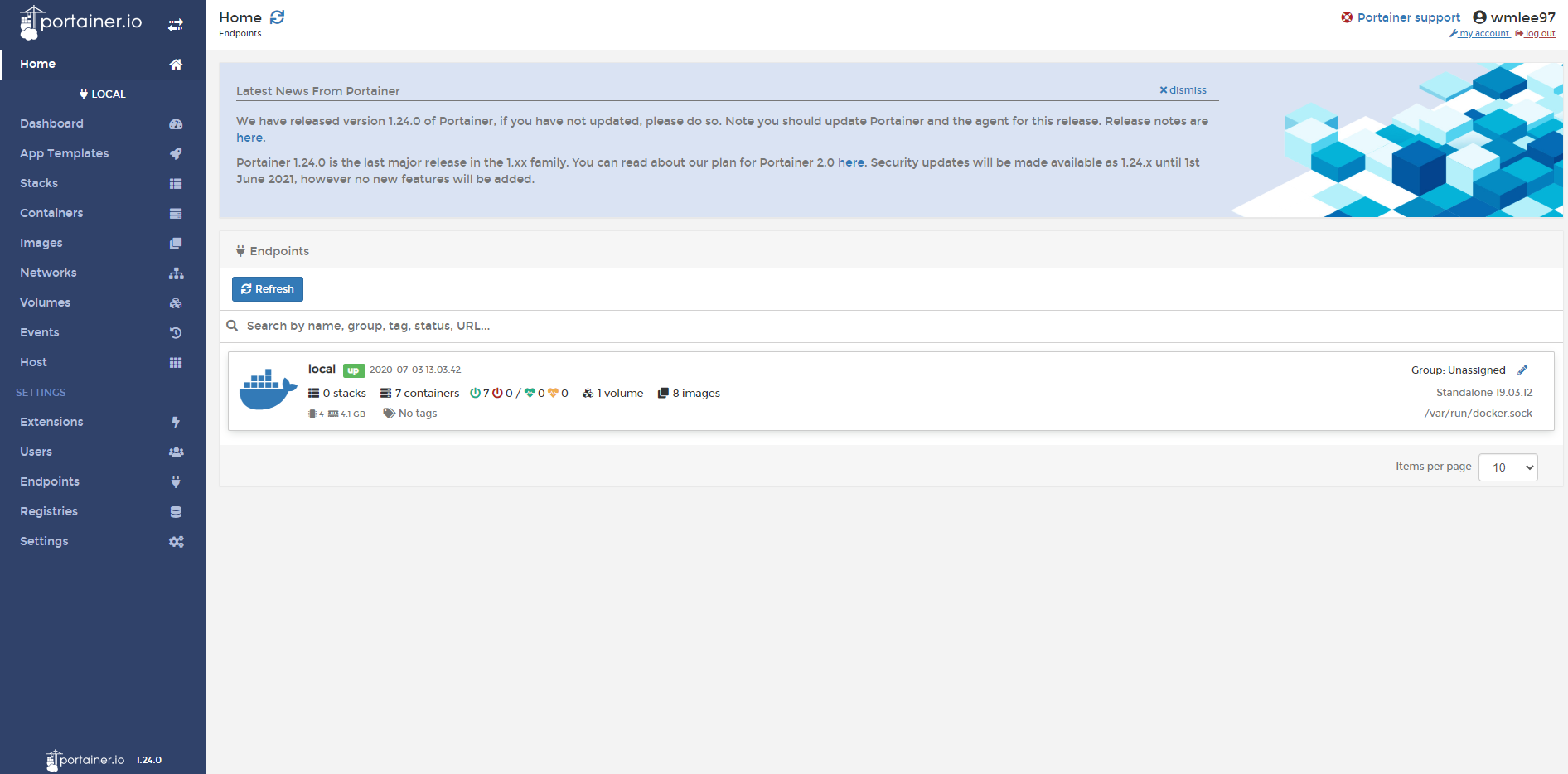
이제 인터넷 브라우저에 http://[Raspberry Pi PI]:9000을 입력하면 회원가입 창이 뜨는데
본인이 원하는 계정 정보를 입력해주고 회원가입을 마친 후 Local을 선택해준다.
우리는 로컬에 있는 녀석만 쓸 거니까 다른 건 볼 필요가 없다.

이러면 Portainer의 설정은 끝났다.
이제 Hass.io를 Docker에 올리는 일만 남았다.
Hass.io 설치
http://blog.naver.com/PostView.nhn?blogId=ohminy11&logNo=221673356236
HA 설치 부분은 위 글을 참고했다.
sudo apt-get install bash jq curl avahi-daemon dbus software-properties-common apparmor-utils
위 명령어를 입력해준다. 중간에 Yes/No에서 Y를 눌러주면 된다.
그다음에 su를 입력하여 root로 접속한 다음에 아래의 명령어를 입력해준다.
https://github.com/home-assistant/supervised-installer
home-assistant/supervised-installer
Installer for a generic Linux system. Contribute to home-assistant/supervised-installer development by creating an account on GitHub.
github.com
이 링크를 참고했다.
curl -sL "https://raw.githubusercontent.com/home-assistant/supervised-installer/master/installer.sh" | bash -s -- -m raspberrypi4 -d /home/user/docker/hassio
나는 Raspberry Pi 4이므로 raspberrypi4를 입력했지만 3을 쓰는 사람은 위 링크를 참고하여 수정해야 한다.
설치 후 시간이 조금 걸리는데, Portainer에 접속했을 때 컨테이너가 7개가 뜬다면 거의 다 된 거라고 보면 된다.
Home Assistant의 기본 포트는 8123으로 인터넷 브라우저에 http://[Raspberry Pi PI]:8123을 입력해주면
아이디와 비밀번호를 적는 화면이 나온다. 마음껏 입력해주자.

이 화면이 뜨면 일단 30%는 온 거다. OpenHab은 이 정도 하고 끝이었는데 이제 30%라니.. 내가 생각해도 우습다..
위 화면은 이미 내가 세팅해 놓은 게 있어서 그런 거고, 원래라면 Updater 말고는 없다.
Google Assistant 연동
1. HTTPS 외부 접속 세팅 (IIS 설정)
먼저, 우리는 구글 홈에 클라우드로 연결을 하지 않고, 직접 연결을 해야 한다.
구글 어시스던트를 사용하려면 SSL, HTTPS 연결이 필요하고 그러려면 인증서가 필요하다.
웹 서버도 필요하고.. 그래서 조금 방법이 복잡하다. 공유기에서 DDNS 설정이 된다는 조건 하에
말로만 대충 설명을 하면 라즈베리파이에 NGINX 설치 후 설정한 DDNS로 인증서를 발급받고, 443번 포트로 리버스 프록시 걸고, 443번 포트 포트포워딩 해준 후 Https://[DDNS Address]로 접속했을 때 접속이 되면 성공이다.
하지만 이렇게만 설명해서는 밥 아저씨가 참 쉽죠? 하는 것과 다른 것이 없기 때문에
(애초에 이걸 알아들을 레벨이면 이 글을 들어오지도 않았을걸..?)
여기서는 내가 한 세팅을 공유할 것이다.
준비물은 다음과 같다.
본인 소유의 도메인(Or 공유기 DDNS 설정), 365일 항시 돌아가는 Server PC(여기서는 Windows IIS 10)
나는 원래 NAS, 챗봇용으로 항시 켜 두는 서버 컴퓨터가 있기 때문에 이를 이용하기로 했다.
(물론 위에서 NGINX를 이용하는 방법이나 DuckDNS를 이용하는 경우는 도메인과 Server PC가 필요하지 않다.)
먼저 IIS 설정이 필요하다.
내가 Home Assistant 말고도 서비스하는 게 많아서 사실 필요 없는 게 뭔지 분간할 수가 없다.
그러니 내가 체크한 리스트를 기재할 것이다.
Windows 기능 -> 인터넷 정보 서비스 -> FTP 서버 -> FTP 서비스
Windows 기능 -> 인터넷 정보 서비스 -> World Wide Web 서비스 -> 보안 -> 기본 인증, 요청 필터링
Windows 기능 -> 인터넷 정보 서비스 -> World Wide Web 서비스 -> 상태 및 진단 -> HTTP 로깅, 로깅 도구, 요청 모니터
Windows 기능 -> 인터넷 정보 서비스 -> World Wide Web 서비스 -> 성능 기능 -> 정적 콘텐츠 압축
Windows 기능 -> 인터넷 정보 서비스 -> World Wide Web 서비스 -> 응용 프로그램 개발 기능 -> ASP, SSI, 응용 프로그램 초기화를 제외한 모든 것
Windows 기능 -> 인터넷 정보 서비스 -> World Wide Web 서비스 -> 일반적인 HTTP 기능 모두
Windows 기능 -> 인터넷 정보 서비스 -> 웹 관리 도구 -> IIS 관리 콘솔
이렇게 해주고 재부팅을 해준다.
아마 IIS 관리 콘솔을 켜주면 대부분의 기능은 체크가 자동으로 되면서 사용이 가능할 텐데,
위의 체크 항목을 선택하여 체크한다고 하더라도 응용 프로그램 개발 기능 -> WebSocket 프로토콜은 꼭 켜줘야 한다.
이게 없으면 Home Assistant 사용이 불가능하다.. 로그인이 죽어도 안된다.
로그인 이후 윈도우 검색창에 IIS라고 치면 인터넷 정보 서비스라는 게 추가가 되어있을 것이다.

들어가 보면 다음과 같은 페이지가 뜰 것이다.

이 녀석이 이제 백그라운드에서 웹서버 일을 해줄 기특한 녀석이다.
사실 아파치라는 대중성 있는 웹서버도 있지만 나는 윈도우 기본 기능이 좋다.
먼저, 역방향 프록시를 걸기 위해서는 응용 프로그램 요청 라우팅이라는 녀석을 설치해줘야 한다.
하단의 웹 플랫폼 설치 관리자를 열어서 설치를 한다.

보면 여러 개가 뜨는데 나는 3.0을 깔았다.
아 그러고 보니 그냥 쉽게 설치가 되지는 않았다.

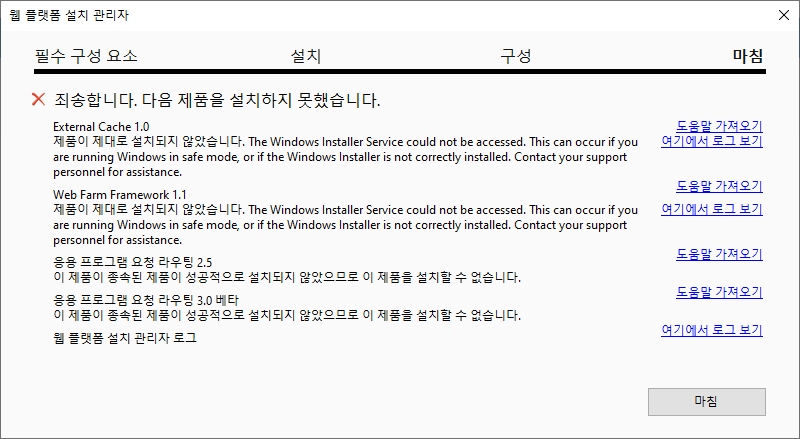
아마 이렇게 뜰 거다. 목록이 더 많을 수도 있다. 난 이미 설치를 했으니 나보다 당연히 많이 뜰 것이다.
구글링 해서 이 파일을 전부 찾아 설치를 해줘야 한다.
내가 직접 파일을 올리면 안 되기 때문에 설치했던 프로그램 목록만 공개하겠다.

만약 다 설치를 했다면 IIS 메인화면에 Application Request Routing Cache, URL 재작성이라는 녀석이 여러분을 맞이해줄 것이다.

자 그럼 이제 웹페이지를 만들어보자.
좌측 메뉴에 사이트에 커서를 대고 우클릭, 웹사이트를 하나 생성해준다.

사이트 이름 : 표시되는 이름
실제 경로 : HTML이 열릴 경로
바인딩 종류 : HTTPS
IP주소 : Default
포트 : Default
호스트 이름 : DDNS 주소
여기서 HTML이 열릴 경로는 C드라이브에 아무 폴더나 만들어서 지정해주자
만약 웹서비스를 하게 된다면 여기에 HTML 파일을 집어넣어주면 되겠지만, 여기서 하는 세팅은 그저 PC는 거들뿐...
구글 API가 HTTPS 인증을 필요로 하기 때문에 HTTPS는 필수이고 아이피는 아무 IP나 접속이 가능해야 하기 때문에 기본값, 포트는 HTTPS 기본 포트인 443, 호스트 이름은 본인이 설정하려는 DDNS 주소를 입력해준다.
(ipTime 공유기의 경우 ****.iptime.org 형식의 DDNS를 제공하므로 이 주소를 넣어주면 될 것이다.)
서버 컴퓨터의 443포트를 공유기에서 포트포워딩 해준 뒤에 본인이 입력한 호스트 주소를
인터넷 브라우저에 치고 들어가면...?

대충 이런 식으로 에러가 발생할 것이다.
당연한 결과다. IIS에서는 설정한 디렉토리에 있는 파일을 읽어오려고 할 거고, 아무 파일이 없으니 에러가 나는 건 당연하다. 하지만 우리는 그 파일을 보려는 게 아니고 라즈베리파이의 Home Assistant 화면을 보려고 하는 거다.
이제 IIS에서 라즈베리파이로 넘겨줄 차례..
리버스 프록시라는 것을 사용할 건데, URL 재작성이라는 녀석을 사용해야 한다.
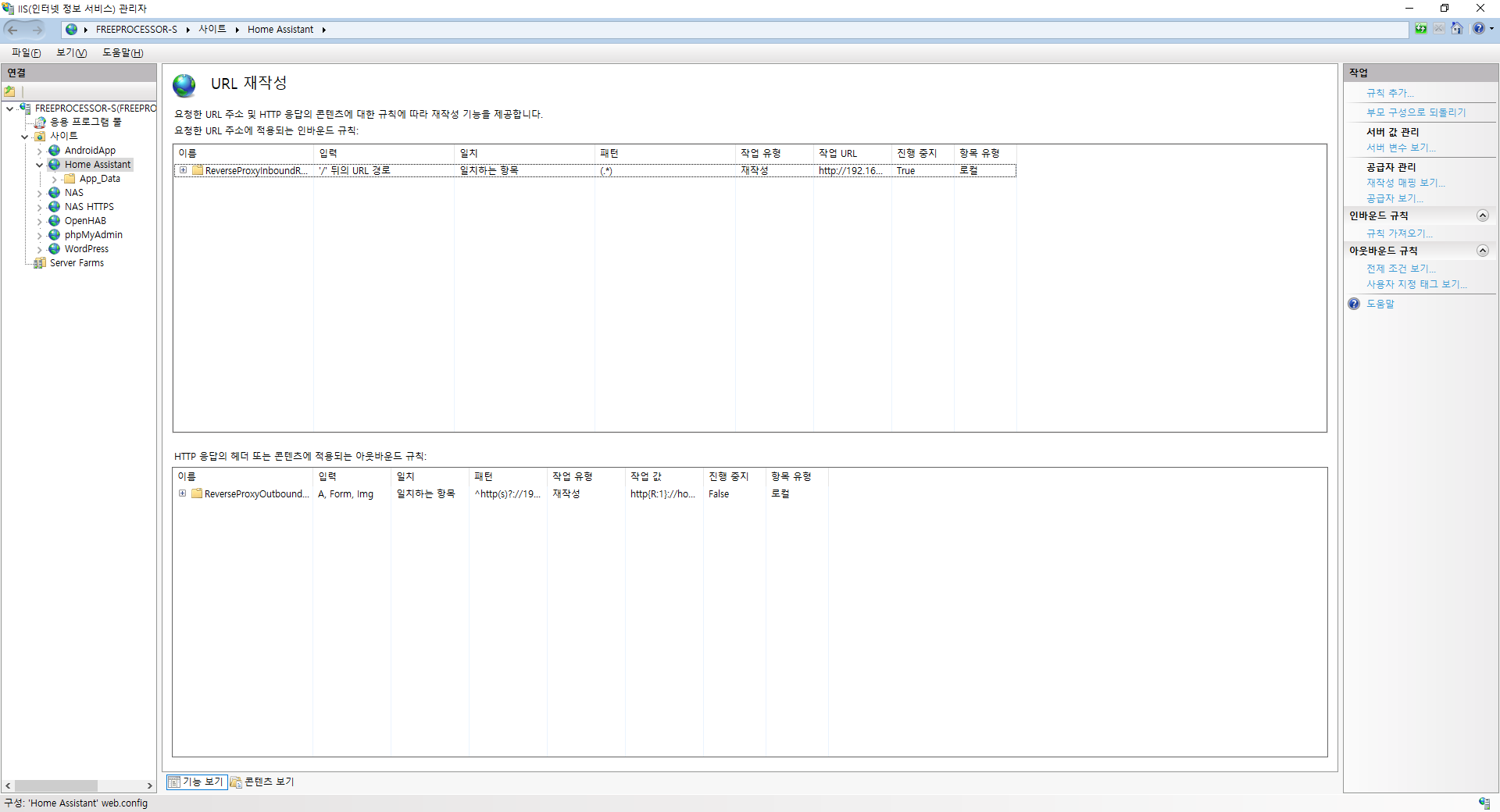
좌측 메뉴에 본인이 만든 사이트를 클릭, URL 재작성을 클릭한다.

이 화면에서 우클릭, 새로운 규칙을 추가해주자.

만약 본인이 제대로 설치를 했다면 역방향 프록시를 확인 가능하다.
역방향 프록시를 선택하고 확인!
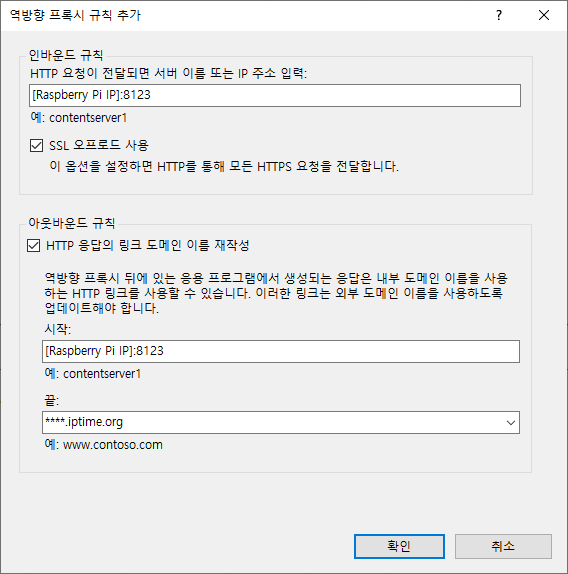
아래와 같이 설정해준다.

그 후 확인을 하면 인바운드, 아웃바운드 규칙이 추가된 걸 볼 수 있다.
이제 URL 재작성 페이지에서 서버 변수를 하나 추가해줘야 한다.

서버 변수를 위 사진과 같이 추가해준다.
그리고 리버스 프록시의 인바운드 규칙을 편집해줘야 한다.

방금 만들어준 서버 변수를 위와 같이 인바운드 규칙에 넣어주면 세팅은 끝난다.
이제 다시 설정한 호스트 주소를 인터넷 브라우저에 치고 들어가면 홈 어시스던트를 볼 수 있을 것이다.
아직 보안설정이 안 되어서 뜨지 않을 수도 있는데 이런 경우 무시를 하거나 다음 단계로 넘어가야 한다.

로그인이 성공한다면 IIS 설정 부분은 80% 완료, 만약 실패한다면 웹소켓 서버 변수 설정을 다시 한번 살펴보자.
2. IIS SSL Let's Encrypt 인증서 발급
이제 인증서를 발급받을 차례다.
https://github.com/win-acme/win-acme/releases
Releases · win-acme/win-acme
A simple ACME client for Windows (for use with Let's Encrypt et al.) - win-acme/win-acme
github.com
이 프로그램을 이용하면 되는데, win-acme로 시작하는 파일을 운영체제에 맞게 다운로드하여 실행시키면 된다.
압축을 풀어 wacs.exe라는 파일을 관리자 권한으로 실행한다.

나는 기본 설정으로 진행을 할 것이기 때문에 N을 입력한다.

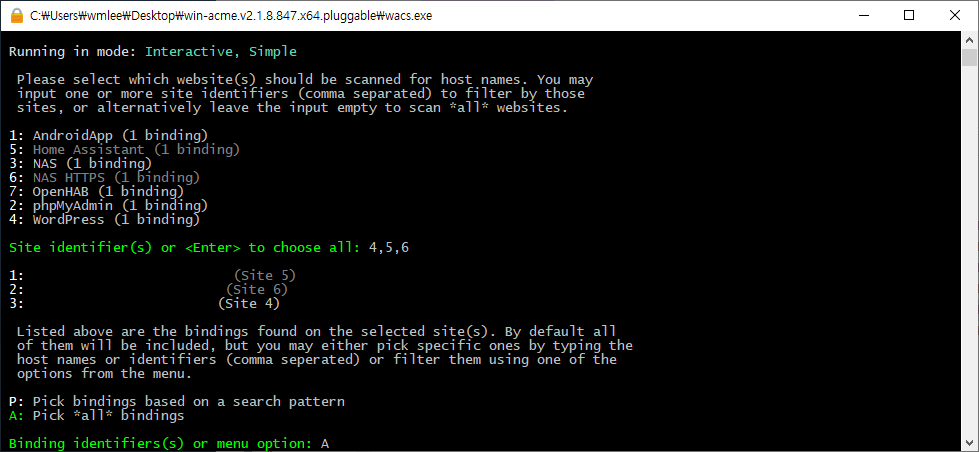
이제 여기서 접속하려고 하는 사이트를 선택해준다.
위에 나오는 리스트는 IIS에서 생성해준 사이트이고, HomeAssistant로 설정한 녀석의 번호를 입력해준다.
위의 경우에는 5번이 되겠다. 만약 여러 개를 선택하려면 ',' 로 구분하여 숫자를 기입하면 된다.

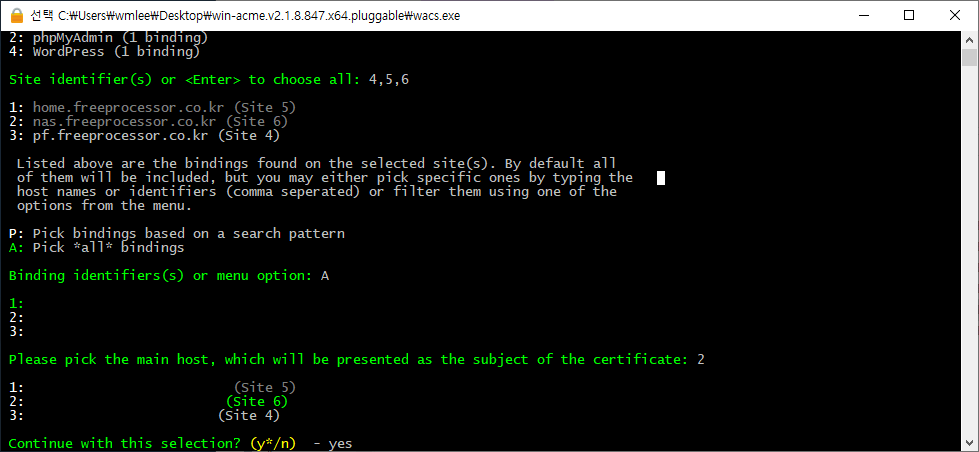
선택이 끝났으면 여러 개를 선택한 경우 위와 같은 화면이 뜨는데 그냥 A를 타이핑해준다.

다음으로 어떤 주소를 메인으로 할 것인지에 대한 내용인데 아무거나 해도 상관이 없는 것으로 보인다.
그냥 자주 쓰는 녀석으로 등록을 해준다. 나는 2번으로 했다.
마지막으로 이대로 진행할 거냐고 묻는데 그냥 Y를 눌러주면 알아서 해준다.
마지막 문구에 Certificate [IIS] ********** created라고 나오면 성공이다.
그럼 IIS에 관한 설정은 끝났다.
확인해보고 싶으면 Https://로 시작하는 주소를 사용해서 인터넷 브라우저를 통해 접속했을 때,
보안 경고가 뜨지 않고, 크롬 기준 좌측 상단에 자물쇠 표시가 뜬다면 제대로 설정이 된 것이다.
이제 70% 정도 온 것 같은데 벌써 지친다.. 하지만 삽질을 쉴 수는 없다.
3. Google Assistant Console Project 생성
이제 구글 홈과 내 라즈베리파이에 설치된 Home Assistant 서버가 통신하려면 서로 연결고리를 만들어야 한다.
연애도 혼자 하는 게 아니듯 이 녀석들도 혼자서는 내가 원하는 바를 이룰 수 없다.
지금까지는 라즈베리파이 쪽의 연결고리를 만들어준 것이고, 이젠 구글 홈에서 만들어줘야 한다.
https://console.developers.google.com/
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
먼저 위의 사이트에 들어가서 로그인 후 프로젝트를 하나 생성해준다.

프로젝트 이름은 보기 편한 게 좋다.
프로젝트 ID도 나중에 타이핑할 일이 있으니 치기 편한 걸로 바꿔주는 게 좋다.
여기선 예시를 드는 용도로 사용할 것이니 나는 Test로 했다.
프로젝트 생성 후, 상단의 검색창에 'Home'이라고 검색하면 HomeGraph API라는 녀석 하나가 뜬다.
클릭 후 사용 설정을 해준다. 사용 설정은 그저 버튼을 누르면 알아서 된다.
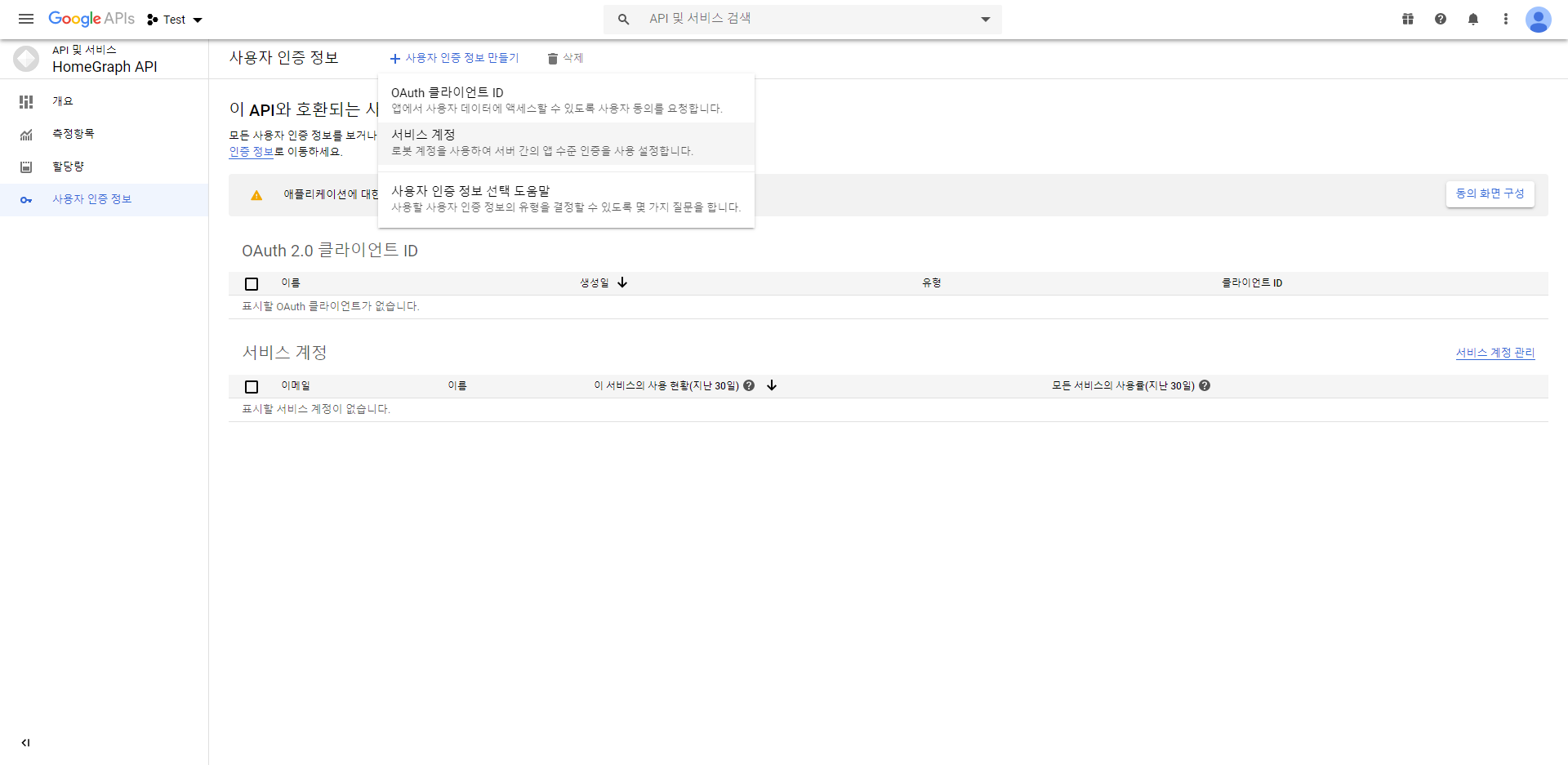
API 사용 설정은 끝났고, 이제 이 API를 사용하기 위한 사용자 인증 정보를 만들어야 한다.
기존에는 토큰 값을 이용했지만 보안상의 이유로 HomeAssistant 최신 버전에서 해당 인증이 불가하도록 바뀌었다.
좌측 메뉴에서 사용자 인증 정보를 선택, 서비스 계정을 선택해준다.

위 사진과 같이 클릭을 해주면 된다.
그럼 아래와 같은 화면이 나오는데 이름은 마음대로 해도 된다.
어차피 내가 타이핑할게 아니기 때문에 전혀 상관이 없다.

ID는 알아서 생성해줄 거고, 서비스 계정 설명은 쓰고 싶으면 써도 되고 안 써도 무방하다.
만들기 버튼을 클릭하는 즉시 계정은 생성이 되고, 이제 이 계정에게 HomeGraphAPI를 사용할 권한을 부여해야 한다.

다음과 같은 권한을 추가시켜주자.
추가시키고 계속을 누르면 선택사항이 뜨는데, 이건 할 필요가 없다.
그대로 완료를 눌러주면 API를 사용하기 위한 준비도 끝난다.
이제 서비스 계정 탭에서 본인이 생성한 계정을 클릭해보면 하단에 키 추가라는 버튼이 있는데 눌러서 새 키를 만들어 준다. 유형은 JSON으로 해주고 만들기를 클릭해주면 새 키를 만들어주는 것도 끝난다.
다운로드하여지는 파일은 아래서 어떻게 쓰는지 알아보도록 하고 다음 단계를 계속 진행해보도록 한다.
다음으로 이제 이 구글 프로젝트가 내 홈 어시스던트가 어디 있는지 알려줘야 한다.
https://console.actions.google.com/
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com
위 링크에 들어가서 프로젝트 하나를 생성해준다.

위의 항목은 알아서 동의를 해주면 된다.

동의를 하고 나면 위의 사진처럼 아까 생성했던 구글 콘솔 프로젝트가 있을 텐데 그걸로 생성을 해주면 된다.
국가와 언어는 나 같은 경우 영어, 미국으로 했다. 한국으로 했을 경우 되는지 여부는 확실치 않다.

우리는 스마트 홈을 구축할 예정이니 Smart Home을 선택을 해준다.
Start Building를 해주면 아래와 같은 화면이 여러분을 맞이할 것이다.

상단의 Overview 탭이 알아서 선택이 되어있을 텐데, 하나씩 따라가면 끝난다.
먼저 Name Your Smart Home Action에서 프로젝트가 보이는 이름을 적고 저장을 해준다.
나중에 구글 홈 연동을 할 때 지금 적어주는 이름으로 찾아야 한다.
그다음은 액션을 정해줘야 하는데 상단의 Overview 탭에서 Bind your Action을 클릭하면 Add Action이라는 항목이 나온다. 클릭하게 되면 아래 사진과 같은 화면이 나오게 된다.

Fulfillment URL
: https://본인이 설정한 DDNS:PORT/api/google_assistant
이렇게 넣어주면 된다.
그다음엔 좌측 메뉴에 Account linking을 클릭해주는데 안에 채워야 하는 내용은 다음과 같다.

Client ID issued by your Actions to Google
: https://oauth-redirect.googleusercontent.com/r/[본인 프로젝트 ID]/
Client secret
: [아무거나]
Authorization URL
: https://[본인이 설정한 DDNS:PORT]/auth/authorize
Token URL
: https://[본인이 설정한 DDNS:PORT]/auth/token
톳 씨 하나 틀리지 않고 그대로 적어줘야 한다.
본인 프로젝트 ID는 지금 접속해있는 Account linking 페이지의 URL에 나와 있으니 참고하여 쓰면 되고,
Client secret은 Home Assistant는 사용하지 않는 값이기 때문에 아무 값이나 넣어도 상관이 없다.
그 외에는 본인이 Home Assistant에 접속할 때 사용하는 DDNS를 포트 번호를 포함하여 입력해주면 된다.
물론 443포트는 기본 포트이므로 생략이 가능하다.
그 밑의 Configure your client는 Scope를 추가하여 각각 email, name을 넣어주면 된다.
단, 그 밑의 체크 항목은 절대 체크를 하면 안 된다. 물론 왜 그런지는 모르겠다. 포럼에서 그렇게 하지 말라니깐..
위의 작업이 끝났으면 좌측 상단에 Save를 누르고 Test를 눌러준다.
그럼 테스트 화면이 나올 텐데, 여기까지 오면 일단 구글 홈 쪽 설정은 끝났다.
구글 액션에서 이제 내 홈 어시스던트를 찾아와서 사용할 수 있게끔 만들어줬다.
그리고 IIS를 사용해서 내 홈 어시스던트를 구글 액션에서 사용할 수 있게끔 만들어줬다.
남은 건 홈 어시스던트에서 설정해줄 것뿐이다.
4. Home Assistant configuration 수정(WoL)
구글 홈에서 제어를 하기 위해서는 가상의 스위치를 만들어줘야 한다.
그 스위치를 제어하게 되면 라즈베리파이에서 특정 동작을 하게 되는 것
/home/user/docker/hassio/homeassistant 경로에 들어가서 configuration.yaml 파일을 수정해주면 되는데
그 내용은 아래와 같다.
# Configure a default setup of Home Assistant (frontend, api, etc)
default_config:
# Text to speech
tts:
- platform: google_translate
switch 1:
- platform: wake_on_lan
name: "Main PC"
mac: "00-00-00-00-00-00"
- platform: wake_on_lan
name: "Sub PC"
mac: "00-00-00-00-00-00"
- platform: wake_on_lan
name: "Server PC"
mac: "00-00-00-00-00-00"
switch 2:
- platform: rpi_gpio
ports:
21: Light 1
20: Light 2
16: Light 3
google_assistant: !include "Google Assistant.yaml"
http:
server_port: 8123
use_x_forwarded_for: true
trusted_proxies:
- 192.168.0.59
ip_ban_enabled: true
login_attempts_threshold: 5
system_health: true
group: !include groups.yaml
automation: !include automations.yaml
script: !include scripts.yaml
scene: !include scenes.yaml
switch 1은 WoL, switch 2는 GPIO를 제어하기 위한 것이다.
위 양식으로 작성을 해주는데 나는 PC가 3대여서 3개의 스위치를 사용한 것이고 한대뿐이라면 1개만 사용해도 상관이 없다. MAC는 본인의 컴퓨터의 MAC을 적어주면 된다.
GPIO의 경우 라즈 베이 파이의 27, 28, 29번 GPIO를 사용하기 위해서 위와 같이 설정했다.
파일을 하나 더 작성해줘야 하는데 위에 google_assistant: !include "Google Assistant.yaml" 이 그 파일을 추가해주는 구문이다. 안에 넣어야 하는 내용은 아래와 같다.
project_id: [Project ID]
service_account: !include service_account.json
report_state: true
expose_by_default: true
exposed_domains:
- switch
- light
entity_config:
switch.kitchen:
name: CUSTOM_NAME_FOR_GOOGLE_ASSISTANT
aliases:
- BRIGHT_LIGHTS
- ENTRY_LIGHTS
light.living_room:
expose: false
room: LIVING_ROOMProject ID는 이 전에 생성한 프로젝트 ID를 넣어주면 된다.
!include service_account.json이 눈에 띄는데 아까 서비스 계정 토큰 생성자 계정을 생성하면서 만들었던 키를 여기서 사용하게 된다. 나는 NAS를 사용하여 라즈베리파이에 키 파일을 받아서 이름을 service_account.json로 수정한 뒤 같은 경로에 넣어줬다.
configuration수정 후에는 Hass를 재부팅을 해야 하는데 홈 어시스던트에 들어가서 설정 -> 서버 제어에 들어가면 재시작 항목이 있다. 누르게 되면 알아서 재부팅을 해준다.
재부팅 후에 Configuration 관련 알림이 발생하지 않았다면 성공이다.
5. 구글 홈 연동
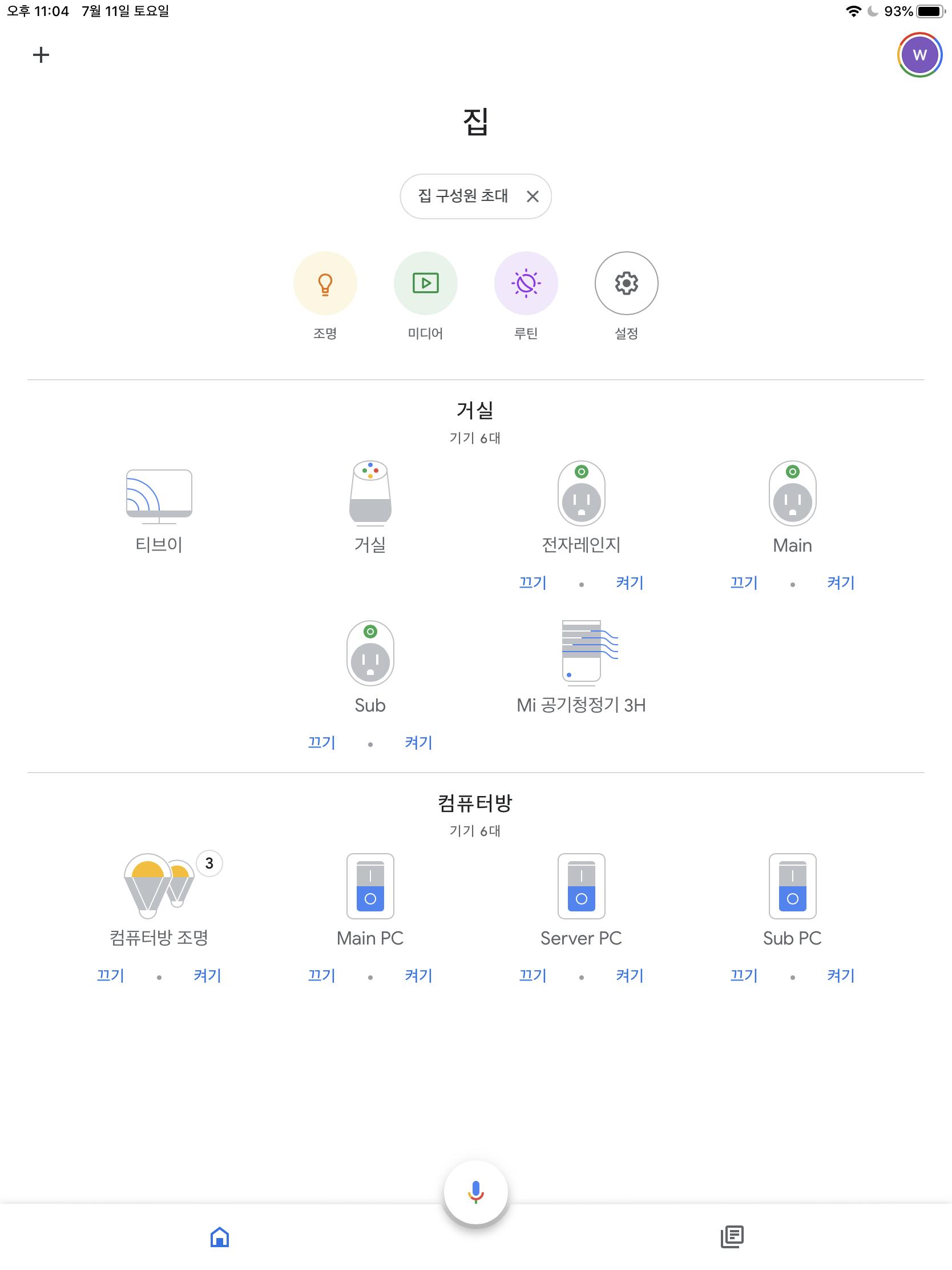
이제 구글 홈 앱을 실행시켜보자.




사진 순서대로 좌측의 +버튼 -> 기기 설정 -> 새 기기 설정을 눌러준다.
그렇게 하면 위 스크린샷처럼 '[test] 본인이 설정한 이름' 의 형식으로 새로 추가 가능한 기기가 있을 것이다.
클릭하면 홈 어시던트 로그인 화면이 나오고, 로그인을 한다면 본인이 추가한 스위치가 뜰 것이다.
환경에 따라서 조금 느릴 수 있으니 기다려보고, 만약 뜨지 않는다면 위에 항목 중 빠진 게 있지는 않은지 확인해야 한다.
GPIO 배선(전등 스위치 제어)
여기부터 설명할 것은 라즈베리 파이를 사용하여 릴레이를 제어하는 것이고
나는 릴레이로 전등을 제어할 예정이다.

배선은 대충 이렇게 하면 될 것 같다.
실제로는 릴레이 모듈을 사용할 것이기 때문에 달라질 수 있다.
릴레이 모듈은 SZH-RLBG-012를 사용했다.
처음부터 작업을 해버리면 문제가 생길 가능성이 있으므로 일단 테스트부터 해보기로 했다.
GPIO는 위에서 설명했듯이 27, 28, 29번 GPIO를 사용한다.
생각한 구성이 맞는 건지 잘 동작한다.
이제 전등에 배선을 할 차례다.




1. 전선을 잘라서 점퍼선을 만들었다. 릴레이 모듈에 물렸을때 벌어지면 스파크의 위험이 있으니 납땜으로 고정한다.
2. 준비한 케이블로 릴레이 보드와 라즈베리 파이를 배선한다.
3. 스위치 부분에 결선한다
4. 스위치 안쪽에 쑤셔넣는다.
마지막으로 나사를 다시 고정하고 덮개를 덮었다.

이제 배선은 끝났다.
먼저 테스트를 하고 덮는 게 좋겠지만 나란 사람은 실패 따위 하지 않는다.
성공이다.
사실 작업하면서 회의감이 많이 들었는데 설치한 지 거의 한 달이 되어가는 지금은 만들길 잘했다는 생각이 든다.
다음엔 MQTT 서버를 활용한 다원 스마트 플러그 제어를 해보려고 한다.
'공부 > RaspBerry Pi' 카테고리의 다른 글
| 구글 홈과 RaspBerry Pi를 이용한 WoL 설정(OpenHAB2) (0) | 2020.06.29 |
|---|
